Khi chuẩn bị cho một buổi phỏng vấn JavaScript, việc tìm hiểu trước các câu hỏi và câu trả lời giúp tăng thêm tự tin về kiến thức và kỹ năng bản thân trước nhà tuyển dụng. Hãy cùng Việc Làm 24h khám phá bộ 22 câu hỏi phỏng vấn JavaScript thường gặp nhất mà nhà tuyển dụng có thể sẽ hỏi đến.
1. JavaScript là gì?
JavaScript là một ngôn ngữ lập trình web được nhúng trực tiếp vào HTML nhằm nâng cao tính tương tác và trải nghiệm người dùng. Nó chủ yếu hoạt động theo mô hình hướng đối tượng, giúp các trang web trở nên sống động và chuyên nghiệp hơn. Các chương trình viết bằng JavaScript thường học không khó và dễ dàng phát hiện lỗi. Thêm vào đó, ngôn ngữ này có thể chạy trên nhiều nền tảng và trình duyệt khác nhau.

Xem thêm: Top 6 câu hỏi phỏng vấn phổ biến và cách trả lời thông minh
2. JavaScript có phải là ngôn ngữ lập trình hướng đối tượng không?
JavaScript là một ngôn ngữ hỗ trợ lập trình hàm, đồng thời cũng có khả năng lập trình hướng đối tượng. Nó tích hợp đầy đủ các đặc điểm của ngôn ngữ lập trình hướng đối tượng (OOP), bao gồm:
- Tính đóng gói (Encapsulation)
- Tính trừu tượng (Abstraction)
- Tính kế thừa (Inheritance)
- Tính đa hình (Polymorphism)
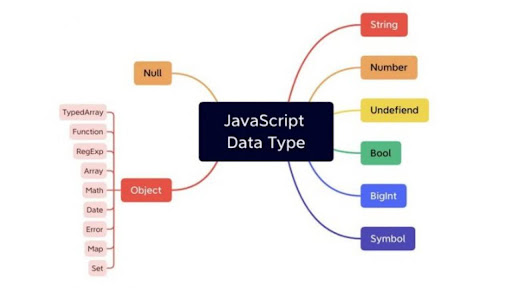
3. Các kiểu dữ liệu trong JavaScript gồm những gì?
JavaScript bao gồm 8 kiểu dữ liệu cơ bản. Trong đó có 7 kiểu dữ liệu nguyên thủy (boolean, null, undefined, number, BigInt, string, symbol) và 1 kiểu dữ liệu tham chiếu (object).
- Kiểu dữ liệu nguyên thủy: là những kiểu dữ liệu mà giá trị không thể thay đổi sau khi đã được gán. Đây được coi là “mức độ thấp nhất” trong ngôn ngữ lập trình.
- Kiểu dữ liệu tham chiếu (object): là một tập hợp các cặp khóa (key) và giá trị (value), trong đó số lượng khóa và giá trị có thể thay đổi. Do đó, giá trị của kiểu dữ liệu tham chiếu có thể thay đổi linh hoạt.

Ví dụ:
// String (Chuỗi)
var name = “John Doe”;
// Number (Số)
var age = 30;
var height = 1.75;
// Boolean (Boolean)
var isActive = true;
var hasChildren = false;
// Undefined
var address;
console.log(address); // undefined
// Null
var car = null;
// Array (Mảng)
var colors = [“pink”, “green”, “white”];
// Symbol (ES6)
var symbol = Symbol(‘description’);
// BigInt (ES11)
var largeNumber = 1234567890123456789012345678901234567890n;
// Object (Đối tượng)
var person = { name: “Long”, age: };
4. Closure trong JavaScript là gì?
Trong các câu hỏi phỏng vấn JavaScript, các câu hỏi về hàm Closure thường rất quan trọng và bạn cần chú ý. Vậy Closure trong JavaScript là gì? Hàm Closure là một hàm có khả năng tham chiếu đến các biến hoặc tham số bên ngoài phạm vi của chính nó, giúp bạn dễ dàng truy cập vào chúng.
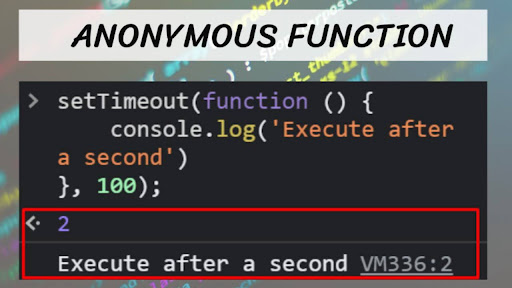
5. Anonymous Function trong JavaScript là gì?
Hàm Anonymous hay còn gọi là hàm không tên là loại hàm được tạo ra trong quá trình thực thi chương trình. Các hàm này có thể được gán cho một biến hoặc được sử dụng như một hàm callback.
Khác với các hàm thông thường có tên gọi, hàm Anonymous không có tên riêng mà thường được đại diện bởi tên biến. Loại hàm này rất hữu ích khi bạn cần thực hiện các thao tác callback trong mã của mình.

6. IIFE (Immediately Invoked Function Expression) là gì?
IIFE (Immediately Invoked Function Expression) là một hàm được khai báo và thực thi ngay lập tức. Cú pháp của nó như sau:
(function() {
// code here
})();
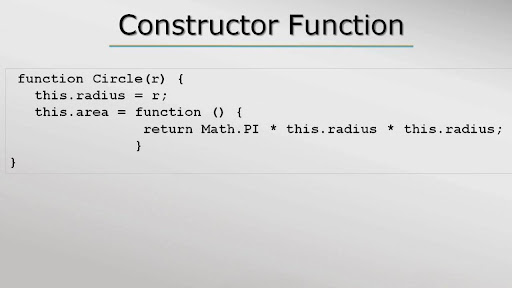
7. Constructor Function trong JavaScript dùng để làm gì?
Trong các câu hỏi phỏng vấn JavaScript, câu hỏi liên quan đến hàm Constructor là khá phổ biến. Hàm Constructor dùng để tạo ra các thuộc tính và phương thức cho đối tượng. Để khởi tạo thuộc tính của đối tượng, bạn có thể sử dụng từ khóa new. Hàm Constructor hoạt động tương tự như một đối tượng, nghĩa là bạn có thể thêm các thuộc tính và phương thức vào nó.

8. Nên sử dụng IDE hoặc trình chỉnh sửa mã (Code Editor) nào để viết JavaScript?
Khi phỏng vấn vị trí lập trình viên JavaScript, nhà tuyển dụng đôi khi sẽ hỏi về công cụ hỗ trợ viết code JavaScript giúp bạn làm việc nhanh chóng và hiệu quả hơn. Dưới đây là 5 công cụ IDE/Code phổ biến được nhiều lập trình viên JavaScript ưa chuộng:
- Visual Studio Code
- Atom
- Vim
- WebStorm
- Sublime Text
9. Sự khác biệt giữa == và === trong JavaScript là gì?
Trong JavaScript, toán tử == và === đều được sử dụng để so sánh các toán hạng, nhưng có sự khác biệt quan trọng giữa chúng.
- Toán tử == là toán tử so sánh lỏng lẻo, cho phép so sánh giá trị sau khi thực hiện chuyển đổi kiểu dữ liệu. Điều này có nghĩa là JavaScript sẽ tự động chuyển đổi loại dữ liệu của các toán hạng trước khi thực hiện so sánh.
- Toán tử === là toán tử so sánh chặt chẽ, yêu cầu cả giá trị và kiểu dữ liệu của các toán hạng phải giống nhau mới trả về true. Không có sự chuyển đổi kiểu dữ liệu xảy ra khi sử dụng ===.
Ví dụ:
console.log(5 == “5”); // true
console.log(5 === “5”); // false
Ở ví dụ trên, toán tử == trả về true vì chuỗi “5” được chuyển đổi thành số 5 trước khi so sánh. Tuy nhiên, toán tử === trả về false vì giá trị 5 (số) và “5” (chuỗi) có kiểu dữ liệu khác nhau.
10. Sự khác biệt giữa var và let trong JavaScript là gì?
Cả var và let đều là từ khóa được sử dụng để khai báo biến trong JavaScript, nhưng chúng có sự khác biệt về phạm vi sử dụng.
- Biến được khai báo với var có phạm vi toàn cục, nghĩa là có thể truy cập ở bất kỳ đâu trong chương trình, kể cả ngoài phạm vi khối mà nó được khai báo.
- Trong khi đó, biến được khai báo với let có phạm vi khối, tức là nó chỉ có thể được truy cập trong phạm vi của cặp dấu ngoặc nhọn {}, ví dụ như trong một hàm hoặc một vòng lặp.

11. Phân biệt giữa null và undefined trong JavaScript
Null và Undefined là hai khái niệm thường gây nhầm lẫn đối với người mới bắt đầu học JavaScript, vì chúng có sự tương đồng nhưng lại mang ý nghĩa khác nhau.
- Undefined được sử dụng khi một biến đã được khai báo nhưng chưa được gán giá trị. Đây là trạng thái mặc định của một biến chưa được khởi tạo.
- Null đại diện cho một giá trị rỗng hoặc không tồn tại, thường được gán cho một biến để biểu thị rằng nó không có giá trị hợp lệ. Mặc dù cả hai đều có vẻ như là “không có giá trị,” nhưng null là kiểu dữ liệu object, còn undefined là một kiểu dữ liệu riêng biệt, gọi là undefined.
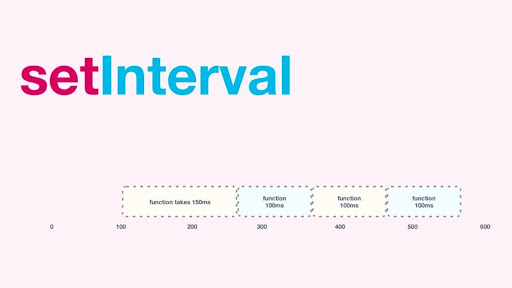
12. Điểm khác nhau giữa setTimeout và setInterval trong JavaScript.
Hàm setTimeout() được sử dụng để thực thi một hàm hoặc đánh giá một biểu thức sau một khoảng thời gian nhất định tính bằng mili giây. Cú pháp cơ bản của hàm này là: setTimeout(expression, timeout);. Hàm setTimeout sẽ tự động dừng sau khi chạy xong.
Ví dụ: Để hiển thị một thông báo sau 3 giây, bạn có thể sử dụng hàm setTimeout() như sau:
setTimeout(function() {
console.log(“Goodbye”);
}, 3000);

Hàm setInterval được sử dụng để thực thi một đoạn mã hoặc hàm lặp lại liên tục sau một khoảng thời gian được chỉ định (tính bằng mili-giây). setInterval sẽ tiếp tục chạy cho đến khi bị dừng thủ công. Ví dụ:
setInterval(() => {
console.log(“This message repeats every 2 seconds!”);
}, 2000);
13. Arrow Function khác gì so với Function thông thường trong JavaScript?
Một trong những câu hỏi phổ biến trong phỏng vấn JavaScript là sự khác biệt giữa Arrow Function và Function. Arrow Function (hàm mũi tên) là cú pháp mới được giới thiệu trong ES6, giúp code ngắn gọn và dễ hiểu hơn.
Điều đặc biệt là Arrow Function không sử dụng bind và không thích hợp để sử dụng là method của object. Mặc dù cả Arrow Function và Function đều là các hàm, nhưng cách viết và cách tham chiếu đến bối cảnh (context) của chúng lại khác nhau.
14. Cookie là gì trong lập trình web?
Cookie là một loại dữ liệu được lưu trữ trên máy tính của người dùng khi truy cập vào website, giúp ghi nhớ các thông tin liên quan. Ví dụ: Khi bạn truy cập một trang web, cookie sẽ lưu lại thông tin của bạn và trong các lần truy cập sau, cookie vẫn có thể nhớ các thông tin đó. JavaScript có thể được sử dụng để tạo, đọc và xóa cookie trên trình duyệt của người dùng.

15. Callback Function trong JavaScript nghĩa là gì?
Callback là một loại hàm quen thuộc mà nhiều lập trình viên sử dụng. Hàm Callback là một hàm được gọi từ một hàm khác và chỉ được thực thi khi hàm kia hoàn thành xong công việc. Hàm Callback sẽ được gọi ngay lập tức hoặc sau một khoảng thời gian ngắn khi hàm trước đó đã thực thi xong. Xem xét ví dụ sau:
function printFirst() {
console.log(1);
}
function printSecond() {
console.log(2);
}
printFirst();
printSecond();
Như bạn mong đợi, hàm đầu tiên sẽ được thực thi trước và hàm thứ hai sẽ được thực hiện sau. Kết quả hiển thị trên màn hình console của trình duyệt sẽ là:
// 1
// 2
16. Promise trong JavaScript dùng để làm gì?
Promise là một cơ chế trong JavaScript cho phép xử lý các giá trị không đồng bộ, mà giá trị đó sẽ được trả về vào một thời điểm trong tương lai. Một Promise có thể có ba trạng thái: đã hoàn thành (fulfilled), bị từ chối (rejected), hoặc đang chờ xử lý (pending), tùy thuộc vào việc giá trị đã được giải quyết hay chưa.

17. Server-Sent Events (SSE) là gì trong JavaScript?
Server-sent events (SSE) là một phương thức truyền tải dữ liệu từ máy chủ đến máy khách theo một chiều duy nhất qua giao thức HTTP. Mục đích của SSE là cung cấp một cách đơn giản để máy chủ gửi dữ liệu và tạo ra một API nhẹ nhàng cho phía client.
18. Hàm setTimeout trong JavaScript có tác dụng gì?
Hàm setTimeout() được sử dụng để thực thi một hàm hoặc đánh giá một biểu thức sau một khoảng thời gian nhất định tính bằng mili giây. Cú pháp cơ bản của nó như sau: setTimeout(expression, timeout);
Ví dụ: Để hiển thị một thông điệp sau 3 giây, bạn có thể sử dụng setTimeout() như sau:
setTimeout(function() {
console.log(“Goodbye”);
}, 3000);
19. Hàm setInterval trong JavaScript dùng để làm gì?
Hàm setInterval() được sử dụng để thực thi một hàm hoặc biểu thức sau một khoảng thời gian xác định, tính bằng mili giây. Hàm này sẽ tiếp tục thực hiện lặp đi lặp lại cho đến khi bạn gọi clearInterval() hoặc tải lại trang.

Ví dụ: Để hiển thị một thông điệp mỗi 3 giây, bạn có thể sử dụng setInterval() như sau:
setInterval(function() {
console.log(“Goodbye”);
}, 3000);
20. Toán tử Spread trong JavaScript là gì và cách sử dụng?
Toán tử spread trong JavaScript cho phép bạn truy cập và mở rộng nội dung bên trong các cấu trúc dữ liệu như mảng, đối tượng, hoặc chuỗi thành các phần tử hoặc đối tượng riêng biệt. Bạn có thể sử dụng toán tử spread để sao chép mảng, kết hợp mảng, thêm phần tử vào mảng, hoặc thêm thuộc tính vào đối tượng một cách dễ dàng.
21. Các loại lỗi thường gặp trong JavaScript
Có hai loại lỗi trong JavaScript:
- Lỗi cú pháp (Syntax error): Là những lỗi sai cú pháp hoặc viết sai từ trong mã nguồn, khiến chương trình không thể thực thi hoặc dừng lại giữa chừng. Thông thường, hệ thống sẽ hiển thị thông báo lỗi cho bạn.
- Lỗi logic (Logical error): Là lỗi sai trong cách suy luận khi cú pháp của mã đúng nhưng logic hoặc chương trình lại sai. Trong trường hợp này, ứng dụng vẫn chạy mà không gặp vấn đề gì, nhưng kết quả đầu ra lại không chính xác. Những lỗi này đôi khi khó sửa chữa hơn lỗi cú pháp vì chương trình không hiển thị thông báo lỗi đối với lỗi logic.

22. Sự khác biệt giữa phương thức exec() và test() trong JavaScript là gì?
Phương thức exec() và test() đều là các phương thức biểu thức chính quy (RegExp) được sử dụng trong JavaScript.
- exec(): Chúng ta sử dụng exec() để tìm kiếm một chuỗi theo một mẫu cụ thể. Nếu tìm thấy mẫu, phương thức này sẽ trả về mẫu đó; nếu không tìm thấy, nó sẽ trả về một kết quả “rỗng”.
- test(): Chúng ta sử dụng test() để kiểm tra xem một chuỗi có chứa mẫu cụ thể hay không. Phương thức này sẽ trả về giá trị Boolean ‘true’ nếu tìm thấy mẫu, nếu không sẽ trả về ‘false’.
Trên đây là bộ câu hỏi phỏng vấn javascript được tổng hợp từ Việc Làm 24h. Hy vọng với những thông tin bổ ích này, buổi phỏng vấn sắp tới của bạn sẽ thuận lợi hơn và giúp bạn tìm được công việc ưng ý. Hãy nhớ theo dõi Việc Làm 24h thường xuyên để cập nhật thêm nhiều mẹo ứng tuyển hữu ích và không bỏ lỡ các cơ hội việc làm mới và thú vị.