Thuật ngữ Wireframe đã trở nên khá quen thuộc đối với những ai làm trong lĩnh vực thiết kế. Đây là một bước quan trọng trong quá trình xây dựng giao diện sản phẩm. Wireframe đóng vai trò như một cầu nối, giúp các nhà thiết kế, lập trình viên và quản lý sản phẩm giao tiếp và hợp tác dễ dàng. Wireframe là gì? Wireframe có tác dụng gì? Hãy cùng Nghề Nghiệp Việc Làm 24h tìm hiểu về Wireframe là gì trong bài viết bên dưới nhé!
1. Wireframe là gì?
Wireframe, còn được gọi là khung xương hoặc cấu trúc dây, là một công cụ trực quan để thiết kế trang web ở cấp độ cấu trúc. Wireframe thường được sử dụng để bố trí chức năng và nội dung trên trang web, xây dựng cấu trúc cơ bản của website trước khi tiến hành thiết kế trực quan. Quá trình này cần được thiết lập, bổ sung và hoàn thiện nội dung.
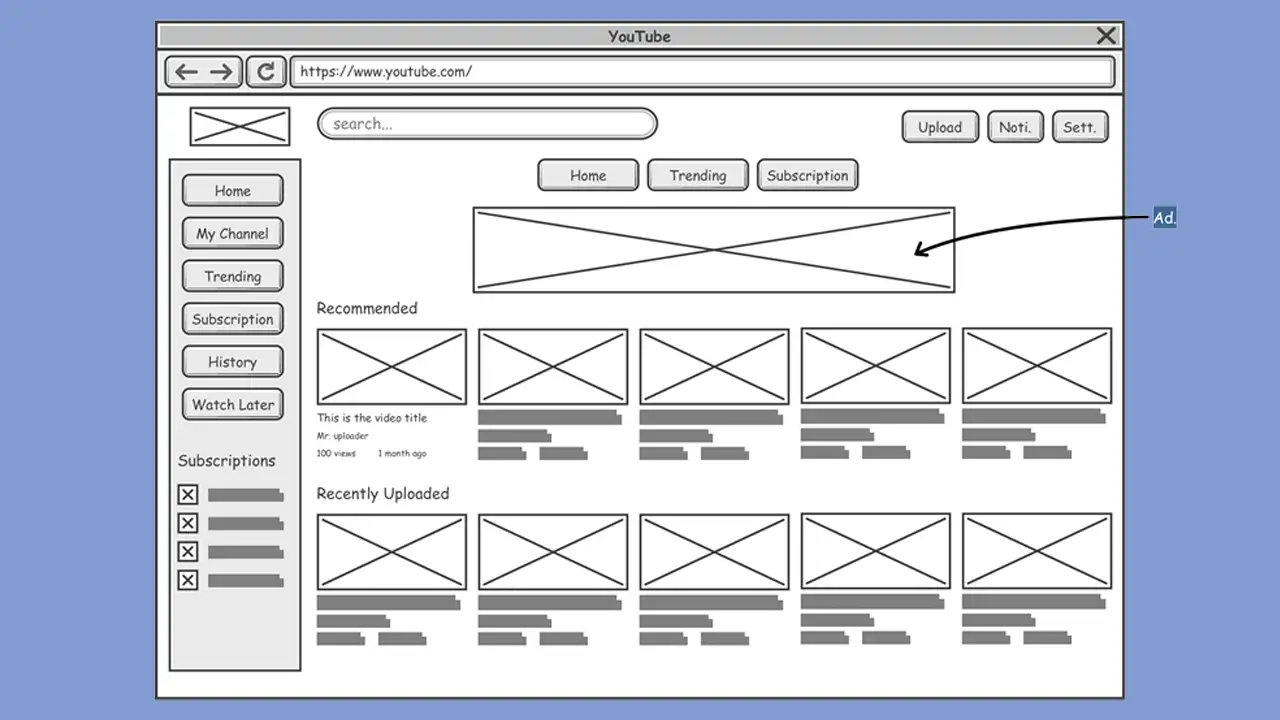
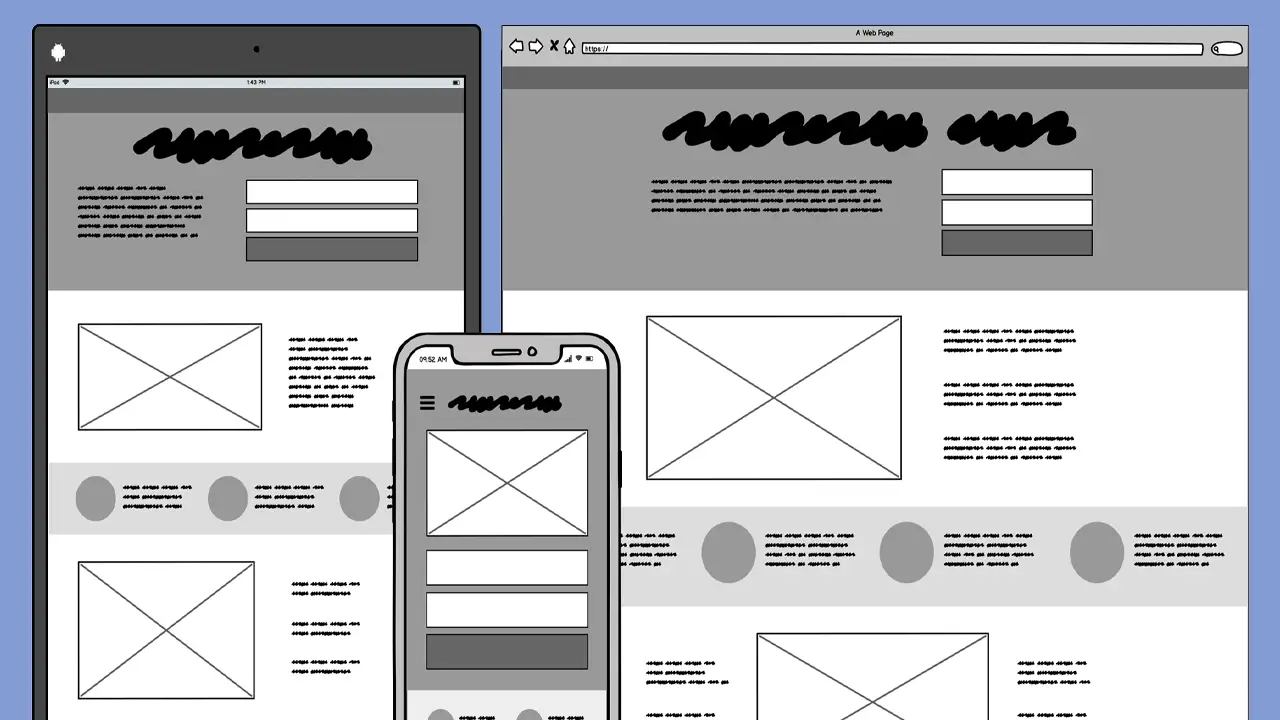
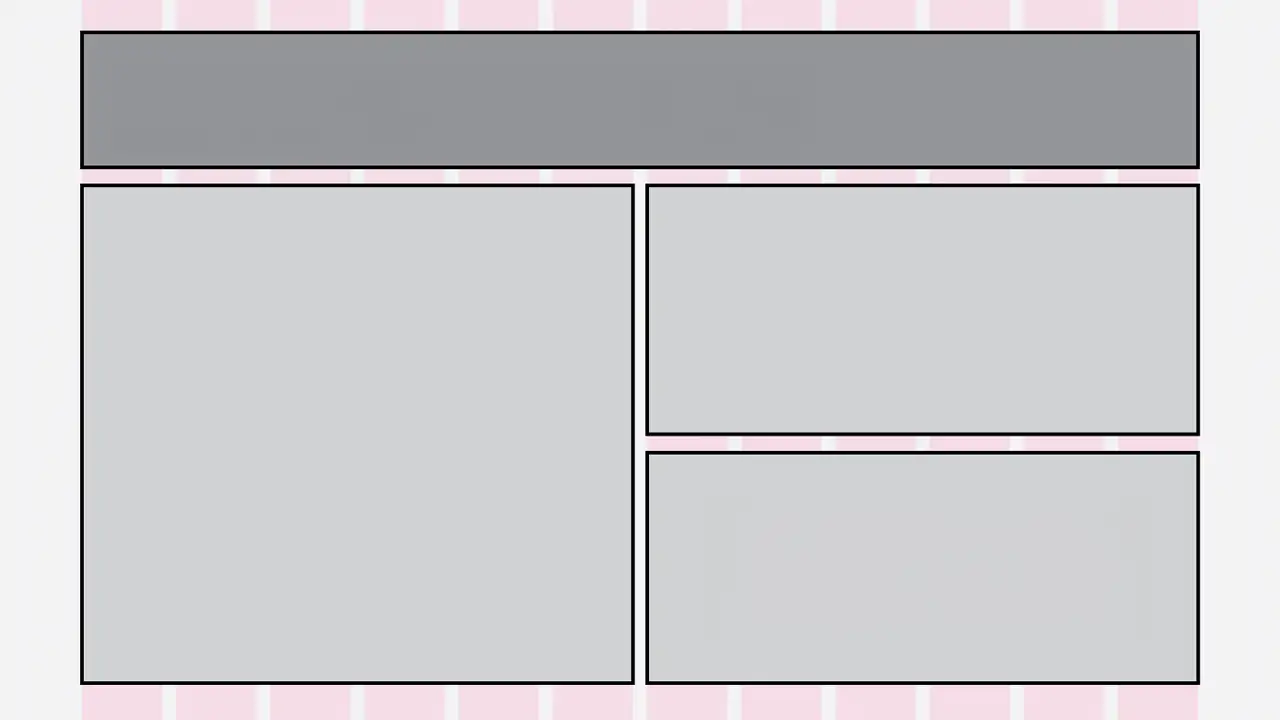
Nói cách khác, Wireframe là những bố cục đen trắng được phác thảo dựa trên các vị trí và kích thước cụ thể. Những bộ cục này đại diện cho các tính năng trang, từng thành phần, khu vực chuyển đổi và các điểm điều hướng trên website. Wireframe không bao gồm màu sắc, logo, lựa chọn phông chữ. Mục tiêu của Wireframe là tập trung vào cấu trúc của website.

2. Wireframe dành cho ai?
Sau khi đã hiểu ý nghĩa của Wireframe website là gì, vậy ai là những người thường xuyên sử dụng công cụ này?
- Graphic Designer: Dựa trên thông tin từ Wireframe, các Graphic Designer sẽ tạo ra các bản mockup chi tiết, từ đó phát triển thành bản thiết kế cuối cùng.
- Developer: Dựa vào Wireframe, các Developer nắm bắt được các chức năng cần thiết trên website, bao gồm tạo ra giao diện front-end cho người dùng và thiết lập back-end.
- Business Analyst: Sử dụng Wireframe để xác định xem giao diện có thể hiện đúng thông tin và tương tác người dùng trên website không.
- Bộ phận kinh doanh: Các vị trí như Project Manager hay Product Manager sử dụng Wireframe như một checklist để đảm bảo đáp ứng các yêu cầu từ khách hàng và điều chỉnh chiến lược phù hợp.
- Các bên liên quan: Đối tác và khách hàng có thể dùng Wireframe để xác nhận thiết kế đã tuân thủ các thỏa thuận trong hợp đồng hay chưa.
3. Vì sao cần sử dụng Wireframe?
Tập trung vào trải nghiệm người dùng
Khi thiết kế Wireframe, các nhà thiết kế UX hạn chế tối đa việc sử dụng các yếu tố đồ họa. Điều này cho phép họ tập trung hoàn toàn vào trải nghiệm người dùng và cấu trúc trang web.
Thử nghiệm trong giai đoạn Wireframing cho phép các nhà thiết kế thu thập phản hồi và xác định các vấn đề cần khắc phục.
Hợp tác dễ dàng hơn
Đối với nhóm nội bộ, Wireframe cung cấp một nền tảng vững chắc và hiệu quả để làm việc chung. Công cụ này mang đến một cái nhìn tổng quan về cách các thành phần của trang web sẽ hoạt động. Nhờ đó, Wireframe làm cho việc trao đổi thông tin giữa các bên liên quan như nhóm nội dung, thiết kế và lập trình viên trở nên dễ dàng hơn.
Việc xem xét bức tranh tổng thể đôi khi dẫn đến quyết định thêm hoặc loại bỏ một số tính năng mà ban đầu tưởng chừng cần thiết. Khi trình bày ý tưởng ban đầu cho khách hàng, Wireframe giúp minh họa các tính năng và mục đích sử dụng.
Tiết kiệm thời gian và chi phí
Chỉ cần một cây bút và một tờ giấy hoặc một bảng trắng là bạn có thể tạo ra một bản Wireframe gần như đầy đủ các thành phần. Với các dự án lớn hoặc phức tạp hơn, bạn có thể cần đến các công cụ kỹ thuật số.
Với nhiều công cụ có sẵn trên thị trường, hoàn thành một bản Wireframe thường không tốn quá nhiều thời gian.
4. Ưu và nhược điểm của Wireframe là gì?
Ưu điểm của Wireframe là gì?
- Wireframe giúp người dùng hình dung được cấu trúc và phân bổ nội dung của website. Đồng thời, việc có Wireframe giúp các cuộc thảo luận và thỏa thuận trở nên thuận tiện hơn.
- Wireframe đáp ứng yêu cầu thiết kế và giảm thiểu thời gian chỉnh sửa.
- Wireframe làm rõ các loại nội dung quan trọng, giúp tập trung thiết kế chuẩn UX UI.
- Đây cũng là một trong những yếu tố giúp đo lường hiệu quả của các CTA.
- Wireframe giúp thống nhất về tầm nhìn và phạm vi hoạt động của dự án.
- Wireframe cho phép khách hàng hình dung rõ hơn về giao diện và tính năng của web, app.

Nhược điểm của Wireframe là gì?
- Do Wireframe chỉ là bản phác thảo sơ bộ và thiếu chi tiết, nên có thể gây khó khăn trong việc tưởng tượng cách triển khai.
- Để hoàn thiện Wireframe, cần có sự hợp tác giữa các bộ phận như thiết kế và nội dung.
5. Các mức độ chi tiết của Wireframe là gì?
- Block diagrams: Các bản phác thảo khối cơ bản thể hiện những yếu tố cốt lõi của Wireframe như nội dung, bố cục và chức năng. Bạn có thể tùy chỉnh kiểu chữ và kích thước, cũng như thêm nội dung vào các thành phần để dễ dàng đánh giá và theo dõi.

- Grey boxes: Grey boxes là các khối xám giúp bạn kiểm tra kế hoạch nội dung và theo dõi lượng người dùng.

- High-Fidelity Text: Sử dụng văn bản lý tưởng về độ dài và kiểu chữ. Thành phần này tập trung vào tính chân thật của các yếu tố trong Wireframe mà không đi sâu vào chi tiết đồ họa.
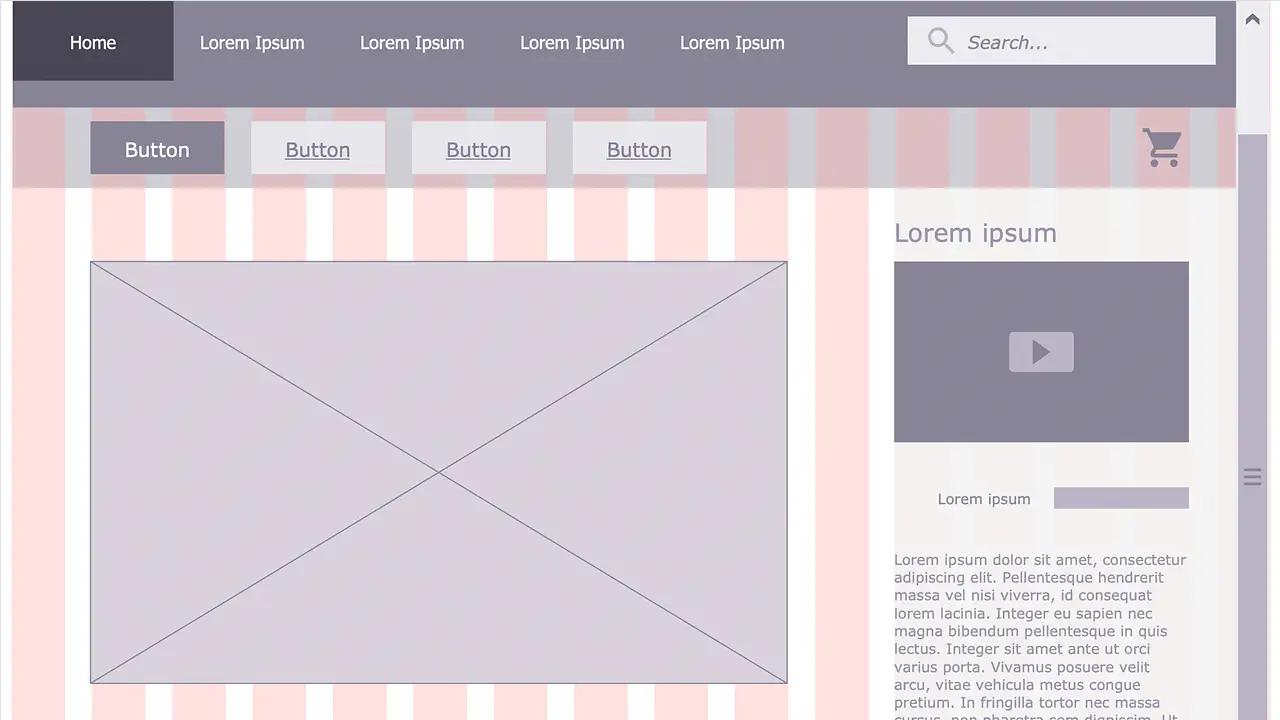
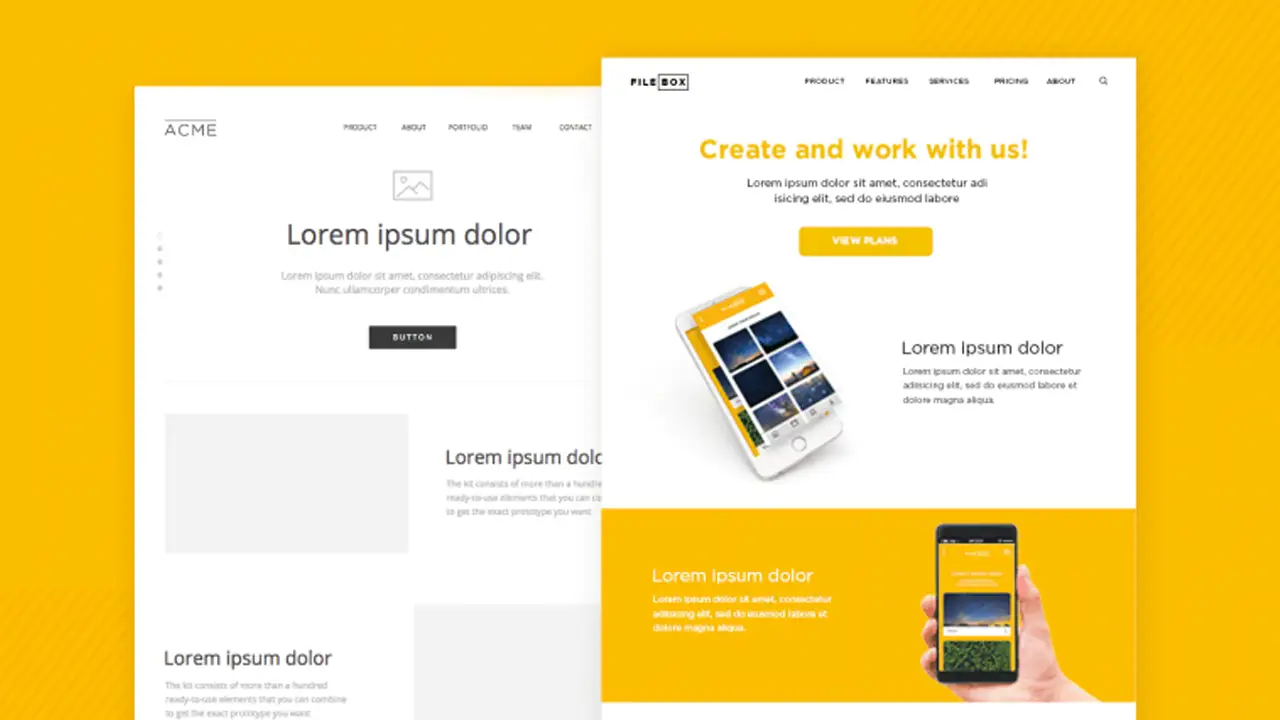
- High-Fidelity Color: Thêm màu sắc vào thiết kế tổng thể, giúp kích thích người dùng hành động. Màu sắc này cần phù hợp với màu tổng thể của website, tạo sự cân bằng và cải thiện trải nghiệm người dùng.
- High-Fidelity Media: Tính năng này cho phép bạn chèn video và ảnh, hỗ trợ quá trình nhấn mạnh nội dung và ảnh hưởng đến cấu trúc tổng thể.

6. Các bước vẽ Wireframe là gì?
Bước 1: Khai thác nguồn cảm hứng
Đầu tiên, bạn cần tìm kiếm các ý tưởng từ nguồn cảm hứng để có cái nhìn tổng quan về quá trình xây dựng Wireframe. Nếu bạn chưa có nhiều kinh nghiệm, hãy nghiên cứu từ các nguồn tốt hoặc các trang web hàng đầu trong ngành như Pinterest, Freepik, Behance,…
Bước 2: Thiết kế quy trình
Ở giai đoạn thiết kế quy trình, bạn cần tập trung vào những lợi thế của mình để tạo ra một quy trình hiệu quả. Hãy xem xét và cân nhắc việc sử dụng các framework HTTP/CSS phù hợp với dự án. Đây là thời điểm bạn nên thử nghiệm, phân tích và đánh giá để xác định quy trình tối ưu cho việc xây dựng Wireframe.
Bước 3: Chọn công cụ thiết kế Wireframe phù hợp
Khi tạo Wireframe, có nhiều công cụ khác nhau để bạn lựa chọn. Dưới đây là 5 công cụ bạn có thể tham khảo:
- Omnigraffle: Cung cấp thư viện các thành phần và mẫu thiết kế tái sử dụng, cùng nhiều tính năng như tự động bố cục, tùy biến đối tượng và hướng dẫn thông minh. Omnigraffle là lựa chọn tốt nếu bạn không có khả năng truy cập Adobe CS.
- Axure: Axure hỗ trợ thiết kế Wireframe chuyên nghiệp, nhưng có thể ít phổ biến hơn trên hệ điều hành Windows.
- Illustrator (AI): Illustrator là công cụ phổ biến cho việc thiết kế Wireframe, với các tính năng đặc biệt để giải quyết những yêu cầu phức tạp và tạo ra các định dạng PSD có thể chỉnh sửa.
- Indesign: Indesign có các tính năng tương tự Illustrator, bao gồm hỗ trợ thiết kế và điều chỉnh các kiểu chữ khác nhau. Ứng dụng này cũng rất hữu ích trong việc tương tác và đảm bảo độ chính xác của mẫu thiết kế.
- Balsamiq: Balsamiq cung cấp các bản vẽ phác thảo Wireframe chuyên nghiệp, nổi bật với thư viện tài nguyên phong phú và khả năng tái sử dụng.
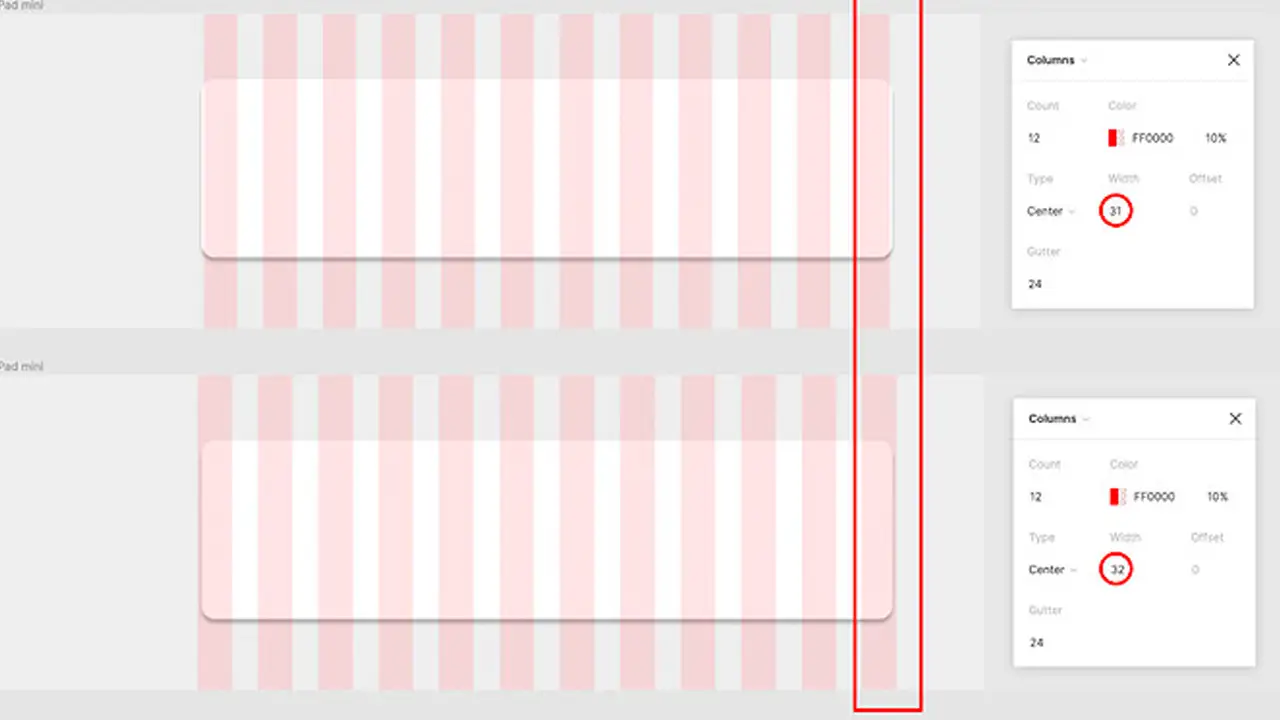
Bước 4: Thiết lập lưới (Grid)
Thiết lập lưới (grid) giúp bạn sắp xếp cấu trúc của các thành phần trong Wireframe dễ dàng hơn. Ví dụ, nếu bạn thiết lập grid trong Illustrator với kích thước 1280×720 pixel, độ co giãn trên thiết bị di động có thể lên đến 1140 pixel.

Bước 5: Thiết lập bố cục với ô
Sau khi thiết lập lưới, bạn cần xác định các ô để sắp xếp thông tin theo thứ tự ưu tiên từ trên xuống dưới và từ trái sang phải. Bố cục cần phù hợp với mục tiêu và đối tượng cụ thể của từng dự án.

Bước 6: Xác định thứ bậc thông tin bằng Typography
Sau khi bố trí các ô thích hợp, hãy thêm các thông tin cần thiết và đánh giá cấu trúc thông tin. Điều này giúp bạn tối ưu hóa thông tin được truyền tải trong Wireframe.
Bước 7: Tinh chỉnh với dải màu xám
Dải màu xám giúp xác định cường độ trực quan của các thành phần. Khai thác màu xám một cách hiệu quả sẽ tăng tính hữu ích của Wireframe.
Bước 8: Vẽ với mức độ chi tiết cao
Mặc dù không bắt buộc, nhưng việc hoàn thiện bước này sẽ giúp Wireframe của bạn trở nên chi tiết hơn và có khả năng tối ưu hóa cao. Wireframe chi tiết không chỉ giúp bạn phát hiện các lỗi tiềm ẩn, từ đó bổ sung các yếu tố còn thiếu.
Bước 9: Chuyển đổi Wireframe thành giao diện trực quan
Đây là bước cuối cùng để hoàn thiện phần thiết kế trực quan. Sử dụng các công cụ như Illustrator hỗ trợ xuất tệp .psd và cung cấp khả năng chỉnh sửa khi cần thiết.
7. Sự khác biệt giữa Sketch, Prototype, Wireframe, Mockup là gì?
| Đặc điểm | Sketch | Prototype | Wireframe | Mockup |
| Khái niệm | Là bản vẽ tay nhanh hoặc phác thảo thô, thể hiện ý tưởng ban đầu. | Là phiên bản tương tác của thiết kế, cho phép kiểm tra và đánh giá trải nghiệm người dùng. | Là bản phác thảo cấu trúc trang web hoặc ứng dụng, tập trung vào bố cục và chức năng. | Là phiên bản chi tiết, thể hiện giao diện trực quan và tương tác của sản phẩm cuối cùng. |
| Mục đích | Truyền tải ý tưởng nhanh chóng, không tập trung vào chi tiết. | Thử nghiệm và kiểm tra trải nghiệm người dùng. | Xác định bố cục và cấu trúc cơ bản của trang web hoặc ứng dụng. | Thể hiện hình ảnh chi tiết và màu sắc của sản phẩm cuối cùng. |
| Mức độ chi tiết | Rất thấp, chỉ tập trung vào ý tưởng. | Vừa phải, tập trung vào các tương tác chính và trải nghiệm người dùng. | Trung bình, tập trung vào bố cục và chức năng chính. | Cao, bao gồm màu sắc, phông chữ, và hình ảnh. |
| Công cụ | Bút và giấy hoặc công cụ vẽ kỹ thuật số. | Công cụ thiết kế như Figma, Axure, hoặc InVision. | Công cụ thiết kế, như Balsamiq, Sketch, hoặc Adobe XD. | Công cụ thiết kế đồ họa như Adobe Photoshop, Illustrator, hoặc Sketch. |
| Ứng dụng | Truyền tải ý tưởng ban đầu cho đồng nghiệp và khách hàng. | Thử nghiệm các tương tác và trải nghiệm người dùng trước khi phát triển. | Lên kế hoạch và tổ chức nội dung, chức năng cho trang web hoặc ứng dụng. | Thể hiện giao diện cuối cùng cho khách hàng và nhà phát triển. |
| Cách thể hiện | Phác thảo nhanh bằng bút hoặc công cụ vẽ kỹ thuật số. | Giao diện tương tác, cho phép người dùng kiểm tra các tương tác. | Bản phác thảo đơn giản, tập trung vào cấu trúc và bố cục. | Hình ảnh chi tiết với màu sắc, phông chữ và đồ họa. |
Tạm kết
Wireframe đã trở thành một phần không thể thiếu đối với những ai làm trong ngành sáng tạo. Với sự hỗ trợ từ các ứng dụng công nghệ tiên tiến, việc vẽ wireframe giờ đây đã nhanh chóng hơn rất nhiều so với trước đây.
Mong rằng với những chia sẻ của Vieclam24h.vn về Wireframe là gì trong bài viết trên có thể giúp bạn hiểu hơn về thuật ngữ này. Đừng quên đón đọc các bài viết hữu ích khác tại Vieclam24h.vn nhé!
Bên cạnh đó, Vieclam24h.vn cung cấp công cụ tạo CV online với hàng trăm mẫu CV hoàn toàn miễn phí. Ngoài nội dung đúng chuẩn dựa theo vị trí công việc và lĩnh vực ứng tuyển, các bạn có thể thỏa sức sáng tạo CV cá nhân với chức năng tùy chỉnh màu sắc, nội dung, bố cục,… để tìm việc nhanh chóng tại môi trường làm việc mơ ước.
Xem thêm: Lỗi 404 là gì? Bỏ túi 8 cách khắc phục lỗi 404 để tối ưu website hiệu quả